やっとフロント実装終わりました!
こんばんは、ハマッキーです。
今週月曜からずっと悩んでいた「アイコンをクリックするとファイル選択画面に移る機能」の実装がようやく終わりました。
昨日はform_forを使うとか言っていましたが、結局form_forは不要でした。(笑)
本日の大きな収穫は二点あります。
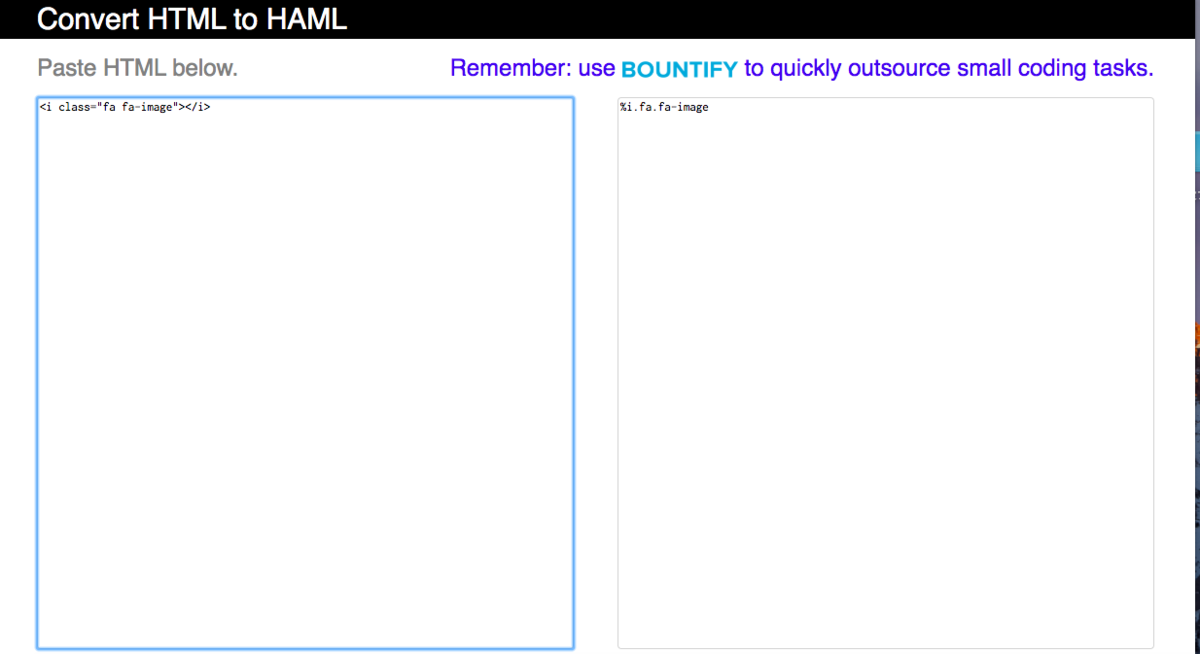
①htmlをhamlに変換できるコンバートサイトがあること
②labelタグとは、同一の階層にあるものをシンクロさせる機能を持つということ
この二点になります(全てメンターさんに質問して得た情報なので自分のググる力はまだまだということですね)。
ではざっくりとこの2つについての説明をしていこうと思います。
①htmlをhamlに変換できるコンバートサイトがあること
これはそのままの意味で、htmlに沿った文法で記載したコードを貼り付けると勝手にhaml表記に変換してくれるというもので、このサイトの存在を知ったとき「自分はなんて情弱なんだろうか」と思いました。
というのも、hamlで使いたいコードを調べてもhtmlに沿ったコードがヒットすることがとても多く、それはそのままhamlで使用することはできないからです(使用すれば当然Syntax Errorが表示されます)。

この画像のように、左のウィンドウにHTML表記のコードを入力するとhamlの文法に自動的に変換してくれます。
このサイトを知らなかったことは非常に悔しいですが、気持ちを切り替えて「逆に今日知ることができてよかった」と思うことにします。
②labelタグとは、同一の階層にあるものをシンクロさせる機能を持つということ
これは説明が私には少し難しいのですが、今回の話の場合だと、
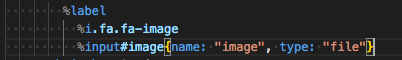
・写真のアイコン
・クリックするとファイル選択画面に飛ぶボタン
これらを一体化させ、写真のアイコンをファイルの選択画面に飛ぶボタンにしようということです。

部分的過ぎて「お前は何を言ってるんだ」って感じだと思いますが、二行目が写真のアイコン、三行目はファイル選択画面に飛ぶボタンを表しています。
これをインデントしてlabelタグで囲むことでアイコンとファイル選択画面に飛ぶボタンをシンクロさせます(どう表現していいかわからずシンクロと表現しています)。

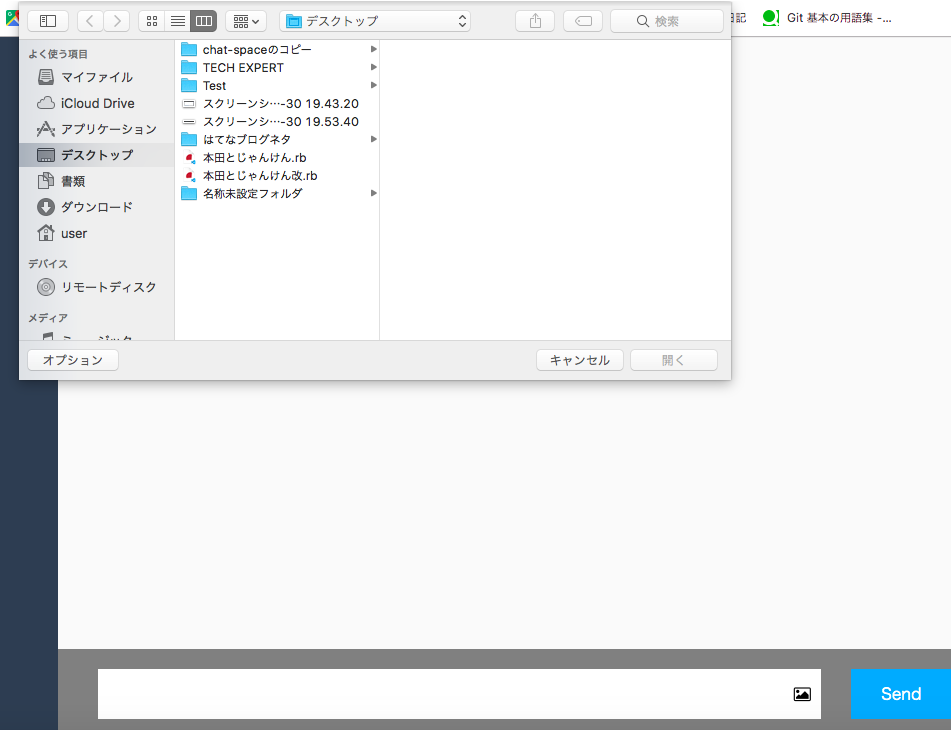
すると画面の右下の写真のアイコンをクリックすることで、このようにファイル選択画面に移行します。
本当はhamlを編集した後にscssでファイルを選択してくださいという文字をdisplay:none;を用いて消すことで画像のようにきれいに一体化したアイコンになるのですが、scssによる編集はそこまで難易度は高くないと思うので今回は割愛させていただきます。
本日得られた収穫は以上の二点でした〜。
これでまたひとつかしこくなってしまったぜ
本日TECH::CONNECTで質問したメンターさんは私がこの疑問点を三日間も熟成させたおかげで私がした質問がまともだったということもあるのでしょうが、今までTECH::CONNECTを使用した中で、一番素晴らしいメンターさんだったと思います。
私の疑問点を一つ一つ解説して解消していくだけでなく、エラーの原因の特定の仕方や、①で挙げたコンバートサイトについても教えてくれたりと、正直直接会えたらお礼に焼き肉食べ放題でもおごりたいレベルでした。
名前は公共のプラットフォームなので出せませんが、自分はその顔と名前を瞼の裏と心の奥にしっかりと刻みました。
メンターさんのチャット画面の背景を見た感じ、自分の家からだったみたいなので、せっかくの休日であったにもかかわらず私の質問に対応してくださったことをこの場で感謝したいと思います。
それでは今日はこの辺で失礼させていただきたいと思います。
皆様のコメントなど、お待ちしています!
「ここの書き方はこういう方がいいよ!」とか「ここ見にくすぎるんじゃボケ!!」とか何でもいいのでお待ちしています。
それではまた次の日記でお会いしましょう!!